반응형
개발하다보면 경우에 따라 한 화면에 비슷한 포맷이 반복 돼서 보여줘야 할 때가 있다.


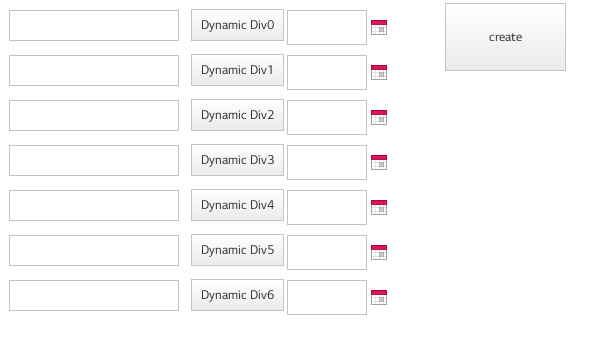
Div영역에 에디터박스, 버튼, 달력 있고 Create버튼을 누를때만다 동적으로 Div를 복사하는 기능이다.
<?xml version="1.0" encoding="utf-8"?>
<FDL version="1.5">
<TypeDefinition url="..\..\default_typedef.xml"/>
<Form id="N249828_Dynamic_Div" classname="N249828_Dynamic_Div" inheritanceid="" position="absolute 0 0 1024 768" titletext="New Form">
<Layouts>
<Layout>
<Div id="Div00" taborder="0" text="Div00" anchor="default" position="absolute 15 10 415 55" positiontype="position" visible="false">
<Layouts>
<Layout>
<Edit id="Edit00" taborder="0" position2="absolute l:10 w:170 t:8 h:31" positiontype="position2"/>
<Button id="btn" taborder="4" text="Button00" position2="absolute l:192 w:93 t:7 h:32" positiontype="position2"/>
<Calendar id="Calendar00" taborder="8" position2="absolute l:288 w:104 t:8 h:35" positiontype="position2"/>
</Layout>
</Layouts>
</Div>
<Button id="Button00" taborder="1" text="create" position2="absolute l:461 w:121 t:11 h:68" positiontype="position2" onclick="Button00_onclick"/>
</Layout>
</Layouts>
<Script type="xscript4.0"><![CDATA[var strLayout = "";
var nLeft = Div00.position.left;//15;
var nTop = Div00.position.top;//10;
var nRight = Div00.position.right;//400;
var nBottom = Div00.position.bottom;//180;
var nCnt = 0;
var nWith = Div00.position.width;
var nHeight = Div00.position.height;
function Button00_onclick(obj:Button, e:ClickEventInfo)
{
strLayout = Div00.layout;
if(nCnt!=0)
{
nTop +=nHeight;
nBottom +=nHeight;
}
//absolute 15 10 415 102
// absolute 15 130 415 222
// Create Object
var objDiv = new Div();
objDiv.init("Div00"+nCnt, nLeft , nTop, nRight , nBottom);
// Add Object to Parent Form
this.addChild("Div00"+nCnt, objDiv);
// Show Object
objDiv.show();
objDiv.layout = strLayout;
eval("Div00"+nCnt).btn.text = "Dynamic Div"+nCnt;
this.resetScroll();
nCnt += 1;
}
]]></Script>
</Form>
</FDL>
참고로 위와 같이 복사하다보면 별도의 데이터셋 또는 이벤트 들이 필요할수 있다.
특히 이벤트에 경우 복사가 안되는 경우가있다??? <- 원인은 모르겠음.
그럴경우 밑에 소스와 같이 다시 선언해주면 된다.(위에 예제와는 상관없는 참고용 소스)
이벤트 등록, BindItem 생성 예제.
//라인별 Layout을 동적으로 생성해준다.
function fn_initLineLayout()
{
var strLayout = div_dummy.layout;
var nTop = 1;
var nLeft = 1;
var nRight = div_dummy.position.right;
var nBottom = div_dummy.position.bottom-11;
var nWith = div_dummy.position.width;
var sLine = "";
var sDs_weeklyMst = ds_weeklyMst.saveXML();
var sDs_weeklyDtl = ds_weeklyDtl.saveXML();
var sDs_dailryPln = ds_dailryPln.saveXML();
//라인수만큼 레이어세팅 - div카피.
for(var i=1;i<ds_lineType.rowcount;i++)
{
sLine = ds_lineType.getColumn(i,"NAME");
if(i!=1)
{
nLeft +=nWith;
nRight +=nWith;
}
// Create Object
var objDiv = new Div();
objDiv.init("div_"+sLine, nLeft , nTop, nRight , nBottom);
// Add Object to Parent Form
this.addChild("div_"+sLine, objDiv);
// Show Object
objDiv.show();
objDiv.layout = strLayout;
objDiv.border.width=0;
objDiv.edt_custCd.value = sLine;
objDiv.anchor= "left top bottom";
//objDiv.background ="antiquewhite";
//=======최상위 - 주별 생산계획마스터========
var dsWeeklyMst = new Dataset;
dsWeeklyMst.loadXML(sDs_weeklyMst);
this.addChild("ds_weeklyMst_"+sLine, dsWeeklyMst);
dsWeeklyMst.id = "ds_weeklyMst_"+sLine;
dsWeeklyMst.name = "ds_weeklyMst_"+sLine;
objDiv.cal_basicMonth._binddataset = "ds_weeklyMst_"+sLine;//"ds_weeklyMst_"+sLine;
objDiv.cal_basicMonth._datecolumn = "PLN_START_YYYYMMDD";//"ds_weeklyMst_"+sLine;
dsWeeklyMst.cancolumnchange.addHandler(ds_weeklyMstLine_cancolumnchange);
dsWeeklyMst.oncolumnchanged.addHandler(ds_weeklyMstLine_oncolumnchanged);
//시작일시 바인드
var oBindBegin = new BindItem("bind_beginDate_"+sLine, "div_"+sLine+".cal_basicMonth.cal_begin", "value", "ds_weeklyMst_"+sLine, "PLN_START_YYYYMMDD");
this.addChild("bind_beginDate_"+sLine, oBindBegin);
oBindBegin.bind();
//콤보박스 00/12
var objBindItem = new BindItem();
objBindItem.init("item_"+sLine, "div_"+sLine+".cmb_pcPlanSeq", "value", "ds_weeklyMst_"+sLine, "PLN_SEQ_CD");
this.addChild("item_"+sLine, objBindItem);
objBindItem.bind();
//=======중단 - 주별 생산계획상세=====
var dsWeeklyDtl = new Dataset;
dsWeeklyDtl.loadXML(sDs_weeklyDtl);
this.addChild("ds_weeklyDtl_"+sLine, dsWeeklyDtl);
dsWeeklyDtl.id = "ds_weeklyDtl_"+sLine;
dsWeeklyDtl.name = "ds_weeklyDtl_"+sLine;
dsWeeklyDtl.cancolumnchange.addHandler(ds_weeklyDtlLine_cancolumnchange);
dsWeeklyDtl.oncolumnchanged.addHandler(ds_weeklyDtlLine_oncolumnchanged);
objDiv.grd_weeklyDtl.binddataset = "ds_weeklyDtl_"+sLine;
objDiv.grd_weeklyDtl.onexpanddown.addHandler(grd_onexpanddown);
objDiv.grd_weeklyDtl.onkeydown.addHandler(grd_onkeydown);
objDiv.grd_weeklyDtl.onenteredit.addHandler(grd_onenteredit);
//=========하단 - 일별 생산계획=========
var dsDailryPln = new Dataset;
dsDailryPln.loadXML(sDs_dailryPln);
this.addChild("ds_dailryPln_"+sLine, dsDailryPln);
dsDailryPln.id = "ds_dailryPln_"+sLine;
dsDailryPln.name = "ds_dailryPln_"+sLine;
objDiv.grd_daily.binddataset = "ds_dailryPln_"+sLine;
objDiv.grd_daily.resize(objDiv.grd_daily.position.width,nBottom-objDiv.grd_daily.position.top-10);
objDiv.grd_daily.anchor = "all";
objDiv.grd_weeklyDtl.enableevent = true;
objDiv.grd_daily.enableevent = true;
}
this.resetScroll();
}
반응형
'IT > xPlatform' 카테고리의 다른 글
| xPlatfomr 계산 값이 잘못 됐거나, 컴퓨터 마다 계산식이 다를 때 (0) | 2020.06.10 |
|---|---|
| xPlatform 그리드 Line 동적으로 그리기 (0) | 2020.06.05 |
| xPlatform 동적 그리드 생성하기 (0) | 2020.06.01 |
| xPlatform 콤보 대소문자 구별 없이 필터하기 (0) | 2020.06.01 |
| xPlatform 그리드 가로 병합 (0) | 2020.06.01 |



댓글