출처 : https://electronic-moongchi.tistory.com/22
[css] clear(none, both, left, right) 의 속성
이전에 float 속성에 대해서 배웠는데,
https://heavenlake.tistory.com/64
요소 영역, 정렬 float
출처 : https://electronic-moongchi.tistory.com/21?category=710947 [css] float(left, right, none) 의 속성 float 은 해당 요소를 어떻게 정렬할지를 정의하는 css 속성이다. 로 띄우거나 하지 마라... floa..
heavenlake.tistory.com
float 은 왼쪽, 오른쪽으로 해당 객체를 위치 시켜서 정렬하는 속성이었다.
그렇다면 float 속성을 적용한 해당 객체의 다음에 오는 객체가 붙지 않게 하려면 어떻게 해야 할까?
바로 clear 속성을 사용 하면 된다.
clear 속성 사용법
none (기본값) : clear 속성을 설정하지 않은 것과 같다.
left : 왼쪽으로 붙는 float 정렬을 취소 한다.
right: 오른쪽으로 붙는 float 정렬을 취소 한다.
both : 왼쪽, 오른쪽 모두 붙는 float 정렬을 취소한다.
기본 html 소스
소스보기
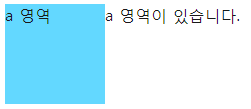
실행 결과는 다음과 같다.

이제부터 위의 html 문서에서 clear 속성을 적용해 보자.
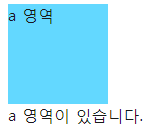
1. float: left; clear: left
div#a {
background: #52D4FF;
float: left;
}
p#text {
clear: left;
}
div(block element) a 영역은 float: left 상태인데 clear: left 속성을 주면 글자가 아래로 내려가게 된다.

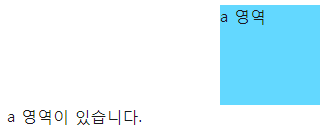
2. float: right; clear: right
div#a {
background: #52D4FF;
float: right;
}
p#text {
clear: right;
}
div(block element) a 영역은 float: right 상태인데 clear: right 속성을 주면 글자가 아래로 내려가게 된다.

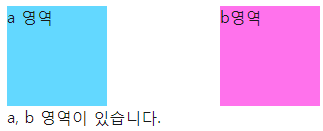
3. clear: both
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
div {
width: 100px;
height: 100px;
}
div#a {
background: #52D4FF;
float: left;
}
div#b {
background: #FF63EA;
float: right;
}
p#text {
clear: both;
}
</style>
</head>
<body>
<div id="a">
a 영역
</div>
<div id="b">
b영역
</div>
<p id="text">a, b 영역이 있습니다.</p>
</body>
</html>
div(block element) a 영역은 float: left, b 영역은 float: right 상태인데 clear: both 속성을 주면,
clear를 설정한 객체는 모드 글자가 아래로 내려가게 된다.

'웹개발 > css' 카테고리의 다른 글
| 웹 scroll, offset, client Height 의 차이 (0) | 2022.11.24 |
|---|---|
| 요소 영역, 정렬 float (0) | 2021.08.05 |


댓글