반응형
웹페이지, 또는 요소의 높이값 정보를 얻는 속성은 대표적으로 clientHeight와 offsetHeight, scrollHeight가 있습니다.
세 속성은 어떤 경우에는 값은 높이값을 표시하지만, 어떤 경우에는 다른 높이값을 표시합니다.
각 속성이 표시하는 높이 값의 의미는 다음과 같습니다.
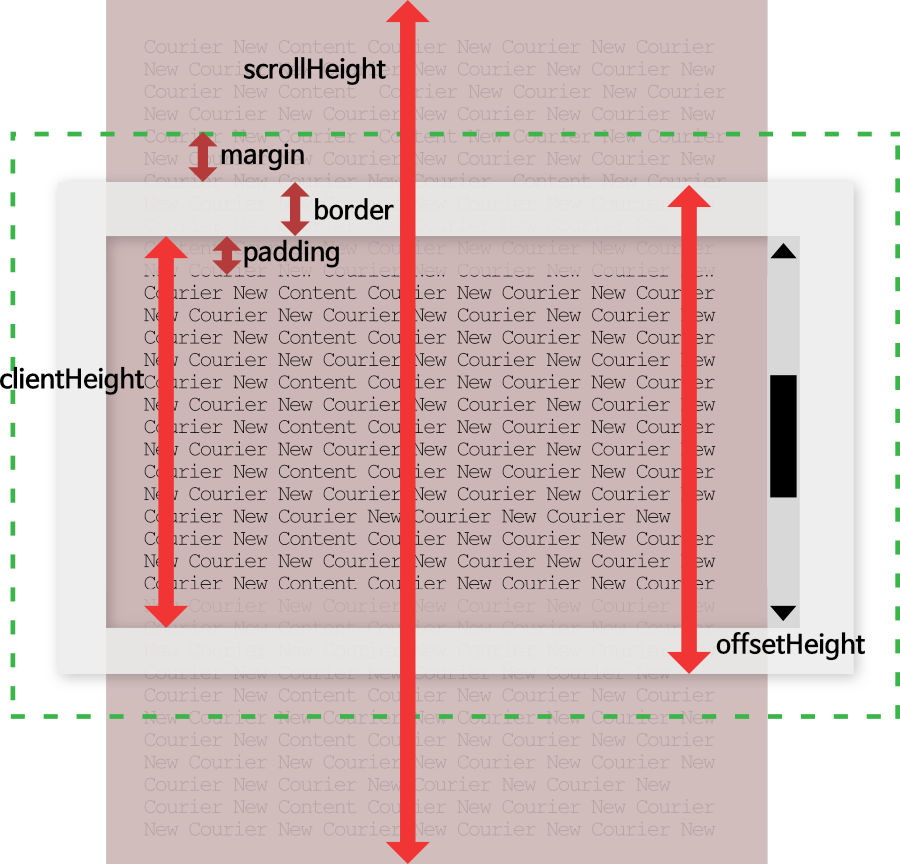
- clientHeight 는 요소의 내부 높이입니다. 패딩 값은 포함되며, 스크롤바, 테두리, 마진은 제외됩니다.
- offsetHeight 는 요소의 높이입니다. 패딩, 스크롤 바, 테두리(Border)가 포함됩니다. 마진은 제외됩니다.
- scrollHeight 는 요소에 들어있는 컨텐츠의 전체 높이입니다. 패딩과 테두리가 포함됩니다. 마진은 제외됩니다.
그림으로 표현하면 다음과 같습니다.

세속성 모두 정수값으로 표현되며, 마진값은 공통적으로 제외됩니다.
offsetHeight 은 CSS로 요소의 높이를 지정할 때 정해지는 높이입니다.
패딩과 테두리가 포함되며, "box-sizing" 모델 속성 값에 따라 패딩과 테두리 값이 제외될 수 있으므로 주의해야 합니다.
요소가 감춤 상태인 경우 offsetHeight는 0을 반환합니다.
반응형
'웹개발 > css' 카테고리의 다른 글
| 요소 정렬 clear css 속성 (0) | 2021.08.05 |
|---|---|
| 요소 영역, 정렬 float (0) | 2021.08.05 |


댓글