출처사이트 : https://jhmocu.tistory.com/m/102
자바스크립트 요소(Element) 찾기
<자바스크립트를 사용해서 HTML element를 찾는 방법> * JavaScript를 사용해서 HTML element를 찾는 방법: 1. getElementById('id') 2. getElementsByTagName('tagName') 3. getElemnetsByClassName('class..
jhmocu.tistory.com
<자바스크립트를 사용해서 HTML element를 찾는 방법>
* JavaScript를 사용해서 HTML element를 찾는 방법:
1. getElementById('id')
2. getElementsByTagName('tagName')
3. getElemnetsByClassName('className')
4. CSS 선택자: querySelectorAll('선택자'), querySelector('선택자')
5. HTML object collection : body, form, images, anchors, ...
<26_getelement.html>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
<style>
#p1 {
border: 1px solid grey;
}
</style>
</head>
<body>
<h1>HTML 요소(element)를 찾는 방법</h1>
<p id="p1">단락1</p>
<p id="p1">단락2</p>
<p class="c1">단락3</p>
<p class="c1">단락4</p>
<script type="text/javascript">
document.getElementById('p1').style.backgroundColor = 'pink';
// P 태그를 찾아서 배경색 변경
var ps = document.getElementsByTagName('p')
var i;
for(i = 0; i < ps.length; i++ ){
ps[i].style.backgroundColor = 'lightgreen';
}
// class 'c1'을 찾아서 배경색 변경
ps = document.getElementsByClassName('c1');
for(i = 0; i < ps.length; i++){
ps[i].style.backgroundColor = 'cyan';
}
// CSS 선택자를 찾아서 배경색 변경
document.querySelector('.c1').style.backgroundColor = 'yellow'; // 하나만 변경
ps = document.querySelectorAll('.c1'); // 배열형태로 모든 c1 클래스 변경
for(i = 0; i < ps.length; i++){
ps[i].innerHTML = '꿀잼';
}
document.body.style.backgroundColor = 'grey';
</script>
</body>
</html>
|
cs |
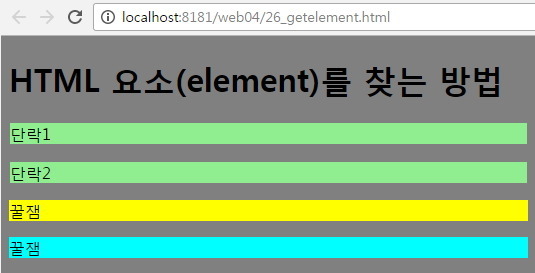
<출력화면>

출처사이트 : https://hianna.tistory.com/485
[Javascript] 선택자, DOM 특정 요소(element) 찾기
Javascript에서 DOM의 특정 요소(element)를 찾는 방법을 정리합니다. 1. getElementById() 2. getElementsByClassName() 3. getElementByTagName() 4. querySelector() 5. querySelectorAll() 1. getElementById(..
hianna.tistory.com
Javascript에서 DOM의 특정 요소(element)를 찾는 방법을 정리합니다.
1. getElementById()
2. getElementsByClassName()
3. getElementByTagName()
4. querySelector()
5. querySelectorAll()
1. getElementById()
document.getElementById();
파라미터로 찾으려는 id를 전달하여, 해당 element를 찾을 수 있습니다.
id는 유일한 값이므로, 하나의 element만 리턴합니다.
2. getElementsByClassName()
document.getElementsByClassName('my_class');
클래스 이름으로 element를 찾아서,
이 클래스 이름을 가지는 모든 element 목록을 리턴합니다.
이 함수의 이름을 자세히 보면 getElementsByClassName으로
Element's'가 복수 형태인 것은 이 함수가 목록을 리턴하기 때문입니다.
document.getElementsByClassName('red blue');
다수의 클래스 이름을 모두 포함하고 있는 element를 찾을 때는
파라미터로 클래스 이름을 스페이스로 구분하여 넘겨줍니다.
위 코드는 클래스 이름에 'red'와 'blue' 모두를 포함하는 element를 찾아줍니다.
3. getElementByTagName()
document.getElementsByTagName('div);
위 코드는 'div' 태그를 가지는 모든 element 목록을 찾아줍니다.
이 함수 역시, 다수의 element를 리턴하기 때문에
함수명에 복수형의 'elements'가 포함되어 있습니다.
4. querySelector()
DOM에서 원하는 element를 찾기 위해서 querySelector() 를 사용할 수도 있는데,
이 함수는 파라미터로 입력받은 CSS선택자를 사용해서, element를 찾아줍니다.
querySelector() 함수는,
파라미터로 입력받은 CSS 선택자로 찾은 여러개의 element 중 첫번째 element를 리턴합니다.
querySelector() - ID로 찾기
document.querySelector('#div_1');
id이름 앞에 '#'를 붙여서 파라미터로 넘겨줍니다.
위 예제는 id가 'div_1'인 element를 찾아서 리턴합니다.
querySelector() - Class 이름으로 찾기
document.querySelector('.my_class');
클래스 이름으로 element를 찾기위해서
클래스 이름 앞에 '.'을 붙여서 파라미터로 넘겨줍니다.
위 예제는 class가 'my_class'인 element 중 첫번째 element를 리턴합니다.
querySelector() - Tag 이름으로 찾기
document.querySelector('div');
태그 이름으로 element를 찾을 때는 태그명을 문자열로 넘겨줍니다.
위 예제는 div태그를 가지는 element 중 첫번째 element를 리턴합니다.
querySelector() - 선택자 ','로 구분하기
document.querySelector('.red, .green');
선택자를 ','로 구분하여 전달하면 여러개의 선택자 중 첫번째로 발견되는 element를 리턴합니다.
이때, 파라미터를 여러개 넘기는 것이 아니라,
선택자를 ','로 구분한 문자열 1개가 파라미터로 넘어간다는 것에 유의하세요.
5. querySelectorAll()
사용법은 querySelector() 와 같습니다.
다만, querySelectorAll()은 이름에서 알수 있듯이,
CSS선택자(파라미터로 넘겨준)로 찾은 모든 element 목록을 리턴합니다.
querySelectorAll() - ID로 찾기
querySelectorAll() - Class 이름으로 찾기
querySelector() - Tag 이름으로 찾기
querySelectorAll() - 선택자 ','로 구분하기
document.querySelectorAll('.red, .green');
querySelect()와 마찬가지로 선택자를 ','로 구분한 문자열을 넘겨주면
각각의 선택자에 해당하는 모든 element를 리턴합니다.
위 예제는 클래스가 'red'인 element와 'green'인 element를 리턴합니다.
DOM에서 특정 요소(element)를 검색하는 여러가지 방법을 알아보았습니다.
'웹개발 > js' 카테고리의 다른 글
| 쿠키등록 ( 팝업창 하루동안 열지 않기 & 하루에 한번만 띄우기) (0) | 2022.02.18 |
|---|---|
| JavaScript 키보드 이벤트 생성 (0) | 2022.02.17 |
| javascript / ajax 배열 request 전송 및 java에서 받기 (1) | 2021.08.11 |
| Selection 과 Range 사용자가 드래그 등으로 선택한 텍스트 및 위치 (0) | 2021.08.11 |
| javascript Document - 노드 다루기 (찾기, 생성, 삭제) (0) | 2021.08.11 |
댓글