출처사이트
JSP - EL 표현식 문법과 사용 방법
JSP - EL 표현식 문법과 사용 방법 EL(Expression Language)은 자바 빈의 프로퍼티, 값을 JSP의 표현식 <%= %>이나 액션 태그 를 사용하는것 보다 쉽고 간결하게 꺼낼수 있게 하는 기술이다. 또한 static
atoz-develop.tistory.com
JSP - EL 표현식 문법과 사용 방법
EL(Expression Language)은 자바 빈의 프로퍼티, 값을 JSP의 표현식 <%= %>이나 액션 태그 <jsp:useBean>를 사용하는것 보다 쉽고 간결하게 꺼낼수 있게 하는 기술이다.
또한 static 메소드를 호출할 수도 있는데 JSP에서는 주로 서블릿 보관소(JspContext, ServletRequest, HttpSession, ServletContext)에서 값을 꺼낼 때 사용한다.
EL 표기법
${ }
- JSP가 실행될 때 즉시 반영된다. (Immediate evaluation)
- 객체 프로퍼티 값을 꺼낼때 주로 사용
#{ }
- 시스템에서 필요하다고 판단될 때 그 값을 사용한다. (Deferred evaluation)
- 사용자 입력값을 객체의 프로퍼티에 담는 용도로 주로 사용
${member.no} 또는 ${member["no"])
위 EL 표현식의 자바 코드는 다음과 같다.
|
1
2
|
Member obj = (Member) pageContext.findAttribute("member");
int value = obj.getNo();
|
cs |
PageContext의 findAttribute()는 서블릿 보관소를 순서대로 모두 뒤져서 객체를 찾는다.
마지막 보관소에도 없다면 null을 반환한다.
JspContext → ServletRequest → HttpSession → ServletContext
EL에서 보관소 검색 범위 지정
${member.no} 처럼 보관소를 지정하지 않으면 모든 보관소를 검색하지만 특정 보관소에서만 찾도록 지정할 수 있다.
다음은 EL에서 보관소를 참조할때 사용하는 이름이다.
| 이름 | 보관소 |
| pageScope | JspContext |
| requestScope | ServletRequest |
| sessionScope | HttpSession |
| applicationScope | ServletContext |
따라서 ${requestScope.member.no}와 같이 쓰면 ServletRequest에서만 해당 객체를 찾는다.
참고로 이는 다음 자바 코드와 같다.
|
1
2
|
Member obj = (Member) request.getAttribute("member");
int value = obj.getNo();
|
cs |
EL 기본 객체
다음은 JSP에서 기본으로 제공하는 EL 객체이다.
| 객체 | 설명 | 코드 |
| pageContext | JSP의 PageContext 객체 | |
| servletContext | ServletContext 객체 | ${pageContext.servletContext.객체명} |
| session | HttpSession 객체 | ${pageContext.session.객체명} |
| request | ServletRequest 객체 | ${pageContext.request.객체명} |
| response | ServletResponse 객체 | |
| param | 요청 매개변수의 값 조회 | ${param.매개변수명} |
| paramValues | 요청 매개변수의 값 배열 조회 | ${paramValues.매개변수명} |
| header | HTTP 헤더의 값 조회 | ${header.헤더명} |
| headerValues | HTTP 헤더의 값 배열 조회 | ${headerValues.헤더명} |
| cookie | 쿠키 값 조회 | ${cookie.쿠키명} |
| initParam | 컨텍스트 초기화 매개변수의 값 조회 | ${initParam.매개변수명} |
| pageScope | page 보관소의 값 조회 | ${pageScope.객체명} |
| requestScope | request 보관소의 값 조회 | ${requestScope.객체명} |
| sessionScope | session 보관소의 값 조회 | ${sessionScope.객체명} |
| applicationScope | application 보관소의 값 조회 | ${applicationScope.객체명} |
EL 리터럴 표현식
문자열, 정수, 부동소수점, Boolean, Null을 사용할 수 있다.
|
1
2
3
4
5
6
|
문자열 : ${"test"}
문자열 : ${'test'}
정수 : ${20}
부동소수점 : ${3.14}
Boolean : ${true}
null : ${null}
|
cs |

실행 결과
${null}은 빈 문자열(" ")로 출력된다.
EL 표현식으로 값 꺼내기
배열에서 값 꺼내기
|
1
2
3
4
|
<%
pageContext.setAttribute("scores", new int[]{90, 80, 70, 100});
%>
${scores[2]}
|
cs |
실행 결과 : 70
List 객체에서 값 꺼내기
|
1
2
3
4
5
6
7
8
9
|
<%
List<String> list = new LinkedList<>();
list.add("가나");
list.add("다라");
list.add("마바");
pageContext.setAttribute("list", list);
%>
${list[1]}
|
cs |
실행 결과 : 다라
Map 객체에서 값 꺼내기
|
1
2
3
4
5
6
7
8
|
<%
Map<String, String> map = new HashMap<>();
map.put("1", "a");
map.put("2", "b");
map.put("3", "c");
pageContext.setAttribute("map", map);
%>
${map["1"]}
|
cs |
실행 결과 : a
자바 객체에서 프로퍼티 값 꺼내기
|
1
2
3
4
5
6
7
8
|
<%
pageContext.setAttribute("student",
new Student()
.setStudentNo("202012121")
.setStudentName("홍길동")
);
%>
${student.studentNo} - ${student.studentName}
|
cs |
실행 결과 : 202012121 - 홍길동
ResourceBundle 객체에서 값 꺼내기
src/MyResourceBundle.java
|
1
2
3
4
5
6
7
8
9
10
11
|
public class MyResourceBundle extends ListResourceBundle {
@Override
protected Object[][] getContents() {
return new Object[][] {
{"OK", "확인"},
{"Cancle", "취소"},
{"Reset", "재설정"},
{"Submit", "제출"}
};
}
}
|
cs |
JSP
|
1
2
3
4
|
<%
pageContext.setAttribute("myRB", ResourceBundle.getBundle("MyResourceBundle"));
%>
${myRB.OK}
|
cs |
실행 결과 : 확인
EL 표현식의 연산자
EL에서 지원하는 주요 연산자는 산술 연산자, 논리 연산자, 관계 연산자, empty 연산자, 조건 연산자가 있다.
EL 산술 연산자
| 표현식 | 실행 결과 |
| ${10+20} | 30 |
| ${10-20} | -10 |
| ${10*20} | 200 |
| ${10/20} | 0.5 |
| ${10 div 20} | 0.5 |
| ${10 % 20} | 10 |
| ${10 mod 20} | 10 |
EL 논리 연산자
| 표현식 | 실행 결과 |
| ${true && false} | false |
| ${true and false] | false |
| ${false || true} | true |
| ${false or true] | true |
| ${not true} | false |
| ${!true} | false |
EL 관계 연산자
| 표현식 | 연산자 |
| ${10 == 11} | false |
| ${10 eq 11} | false |
| ${10 != 11} | true |
| ${10 ne 11} | true |
| ${10 < 11} | true |
| ${10 lt 11} | true |
| ${10 > 11} | false |
| ${10 gt 11} | false |
| ${10 <= 11} | true |
| ${10 le 11} | true |
| ${10 >= 11} | false |
| ${10 ge 11} | false |
empty 연산자
- 값이 null이면 true
- 문자열, 배열, Map, Collection 객체의 크기가 0이면 true
- 그 외에는 false
|
1
2
3
4
|
<%
pageContext.setAttribute("title", "EL 연산자");
%>
${empty title}, ${empty title2}
|
cs |
실행 결과 : false, true
조건 연산자
EL 조건 연산자는 자바 3항 연산자와 문법이 동일하다.
|
1
|
${10 > 20 ? "크다" : "작다"}
|
cs |
실행 결과 : 작다
EL 예약 키워드
and, or, not, eq, ne, lt, gt, le, ge, true, false, null, instanceof, empty, div, mod
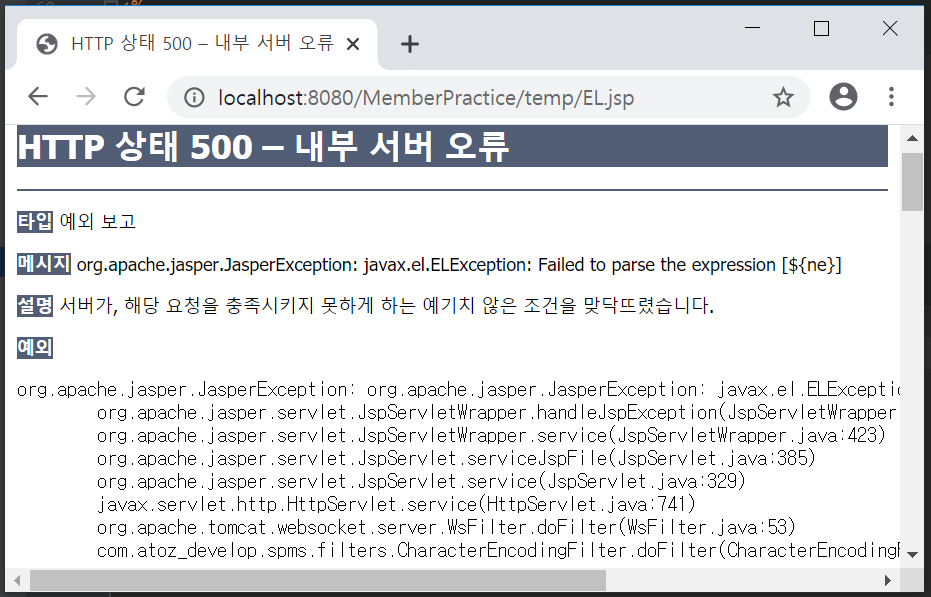
서블릿 보관소에 객체를 저장할 때 Key가 EL 예약 키워드이면 EL 표현식에서 에러가 발생한다.
|
1
2
3
4
|
<%
pageContext.setAttribute("ne", "EL 예약 키워드를 Key로 사용");
%>
${ne}
|
cs |

실행 결과
EL 활용
다음은 회원 가입 예제의 학생 정보 변경 페이지이다.
StudentUpdateForm.jsp
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<%@ page import="com.atoz_develop.spms.vo.Student" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
Student loginMember = (Student) session.getAttribute("student");
Student student = (Student) request.getAttribute("student");
%>
<html>
<head>
<title>학생 정보</title>
</head>
<body>
<h1>학생정보</h1>
<form action='update' method='post'>
학번: <input type='text' name='student_no' value='<%=student.getStudentNo()%>' readonly><br>
학과: <input type='text' name='department' value='<%=student.getDepartment()%>'><br>
이름: <input type='text' name='student_name' value='<%=student.getStudentName()%>'><br>
학년: <input type='text' name='grade' value='<%=student.getGrade()%>' readonly><br>
성별: <input type='text' name='gender' value='<%=student.getGender()%>' readonly><br>
나이: <input type='text' name='age' value='<%=student.getAge()%>' readonly><br>
전화번호: <input type='text' name='phone_number' value='<%=student.getPhoneNumber()%>'><br>
주소: <input type='text' name='address' value='<%=student.getAddress()%>'><br>
<input type='submit' value='수정'>
<%
if(loginMember != null && "admin".equals(loginMember.getStudentNo())) {
%>
<input type="button" value="삭제" onClick="location.href='delete?student_no=<%=student.getStudentNo()%>'" />
<%
}
%>
<input type='button' value='취소' onClick='location.href="list"'>
</form>
</body>
</html>
|
cs |
<% %>에 session에서 객체를 가져오는 자바 코드를 작성하고 <%= %>를 사용하는 대신, EL 표현식으로 바꾸면 다음과 같다.
StudentUpdateForm.jsp
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>학생 정보</title>
</head>
<body>
<h1>학생정보</h1>
<form action='update' method='post'>
학번: <input type='text' name='student_no' value='${requestScope.student.studentNo}' readonly><br>
학과: <input type='text' name='department' value='${requestScope.student.department}'><br>
이름: <input type='text' name='student_name' value='${requestScope.student.studentName}'><br>
학년: <input type='text' name='grade' value='${requestScope.student.grade}' readonly><br>
성별: <input type='text' name='gender' value='${requestScope.student.gender}' readonly><br>
나이: <input type='text' name='age' value='${requestScope.student.age}' readonly><br>
전화번호: <input type='text' name='phone_number' value='${requestScope.student.phoneNumber}'><br>
주소: <input type='text' name='address' value='${requestScope.student.address}'><br>
<input type='submit' value='수정'>
<input type="button" value="삭제" onClick="location.href='delete?student_no=${student.studentNo}'"
style="display: ${'admin' eq sessionScope.student.studentNo ? inline-block : none}">
<input type='button' value='취소' onClick='location.href="list"'>
</form>
</body>
</html>
|
cs |
이와 같이 EL을 사용하면 <% %>에 객체를 꺼내는 코드를 작성하거나 <jsp:useBean>을 사용할 필요가 없고 <%= %>보다 훨씬 간결하게 작성할 수 있다.
이렇게 EL만 사용해도 코드가 훨씬 간결해지지만 나아가 JSP에 자바로 작성된 반복문 같은 코드를 없애려면 JSTL을 사용해야 한다.
'웹개발 > jsp' 카테고리의 다른 글
| jsp태그 및 <% 사용해서 개발하기 (0) | 2022.02.17 |
|---|---|
| ajax로 form data(multipart) 전송 하기 (0) | 2022.02.17 |
| ajax로 데이터 주고받기 (0) | 2022.02.17 |
| 한글 깨짐 해결 방법 (0) | 2022.02.17 |
| EL과 JSTL (0) | 2021.07.23 |

댓글