https://www.youtube.com/watch?v=wGrGZ48xKrc&list=PLgoHUQa-ZzHA8TEIwVYspbaosEtItwNK9
NEXACRON 기본문법
- 로그출력
nexacro.getApplication().trace("log"); => trace함수에 한에서 nexacro.getApplication()는 생략가능
this.alert('log');
- 컴포넌트 속성
this.btn.text; // 속성값
this.btn.set_text("속성값"); // 꼭 set을 써줘야함.
- 변수선언
var str1 = ""; // 자신의 현스크립트 영역에서만 사용가능.
(자신에 폼에서 또는 다른 폼에 스크립트에서도 이건 접근못함)
this.str2 = ""; // 자신의 폼이나 다른폼에서도 접근 가능. (일반적으로 이방법 사용 권장)
str3 = ""; // 글로벌변수로 인식해서 이렇게 사용하면 어플리케이션이 종료되기전에는 죽지 않는다.
(사용하지 않는게 좋다, xp, mi에서는 아님)
- 제너레이트(컴파일)

제너레이트를하면 js파일이 생성되는데 이파일이 실제로 웹에서 작동함
(서버 반영때 이 파일을 반영하면 됨)
generate 파일 위치는 도구 tools -> option -> Project -> generate 에서 path를 확인하면 된다.
(만약 소스를 받았는데 화면을 못 찾는다면 Application generate로 전체 generate해보면
전체파일에 js를 만들어준다.)
==>> svn에서 파일을 update했을 때는 꼭 리프레시 후에 generate해야 한다.
그리고 리프레시 안하고 이전에 열어두었던 런처에서 view source해서 소스를 열 경우
update받지 않은 옛날 소스가 열리니 꼭 주의해야한다.
- 코드 자동완성 기능

오른쪽 클릭 왼쪽과 같이 클릭 원하는 템플릿을 등록해서
스크립트에서 등록한 명령어를 치면 소스가 장동으로 완성 되는 기능이다.
템플릿 등록시 파일명이나, 오늘날짜등은 변수처리해서 자동 완성해주는 기능도 있다.
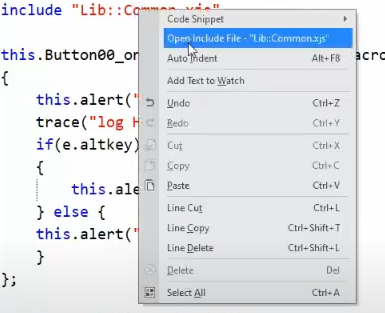
- 인클루드 파일로 바로 이동하기 (17이후 지원)

- 컴포넌트 복사하기 (Ctrl+Shift+V)

컴포넌트를 그냥 복사하면 이벤트 및 속성까지 모두 복사되는데 Ctrl+Shift+V 하면 왼쪽과 같이 복사되는 속성들까지 제어가능하다
- 도움말 보기
F1을 누르면 되는데 컴포넌트에 속성을 클릭하고 F1을 누를면 바로 해당 속성에 도움말을 보여준다.
- 마이너스 좌표로 컴포넌트 숨기기
컴포넌트 기능을 사용하고 싶고 화면에는 보이게 하고 싶지 않으면 마이너스 좌표에 컴포넌트로 넣어주면 된다.

이 아이콘으로 폼바탕영역을 잡고 끌고가면 눈금에 마이너스 영역이 나타난다.
- 스텝지정 ( nexacroN에서 새로 생긴 기능, Tab기능과 비슷)

위 이미지 최 하단에 보이는 동그라미 3개가 스텝이다. Tab컴포넌트 처럼 화면을 이동이 된다.
폼을 열었을 때 에디터창 오른쪽 상단에 스텝을 조정할수 있는 메뉴가 보인다.

- MaskEdit 에서 숫자 특정위치에 * 표시하기
ex)주민번호 : ######-####### 을 뒷자리 첫번째 빼고 *처리하고 싶으면 그냥 괄호처리하면 된다.
######-#(######)
- Tab페이지 개발시 주의점 : Tab을 개발시 Tab안에다 바로 개발하지 말고 Url속성에서 다른 폼을 불러와야한다.
Tab페이지 안에다 바로 개발시 화면 속도에 영향을 줘서 정말 특별한 경우가 아니면 따로 화면을 개발해서 Url로
불러와야한다. 이방식으로 사용하면 최초에 tab1만 불러오고 나머지는 탭을 눌러야만 로딩된다.
만약 tab1에서 tab2에 기능을 tab2가 로딩전에 알아야 한다면 tab속성중에 preload를 true로 해주면 된다.
- 경로가 복잡한 컴포넌트에 경로 복사하기

현재 선택한 컴포넌트에 풀경로를 카피해준다.
- 데이터셋 (자동으로)바인딩 하기
그리드인경우 데이터셋을 끌어다 놓으면 되고
일반 컴포넌트는 데이터셋을 끌어다 놓으면 끌어다 놓으면 컬럼을 선택할수 있는 팝업이 뜬다.
- 데이터셋에 expr

- 그리드 안에 EXPR 제안
nexacro17 제품부터 성능 이슈 해소를 위해 그리드 style속성에서는 expr을 사용 할 수 없도록 되어 있습니다.
따라서, style속성에 expr을 적용하고자 하신다면 테마 css에서 별도의 csscalss를 선언하신 다음 각 컴포넌트의 cssclass 속성을 expr로 분기 처리하여 적용 하셔야 합니다.
관련 샘플은 아래의 팁게시판 게시글을 참고 하시기 바랍니다.
http://support.tobesoft.co.kr/Next_JSP/CS-Homepage/?menu=Tip_View_17&postid=3253
- 통신하기

-> nexacro에서는 데이터셋이나 변수들간에 구분을 ' ' 스페이스로 한다. 따라서 변수 값에
스페이스가 들어갈수 있는값은 nexacro.wrapQuote("");를 사용해줘야한다.
-> 저장로직시는 dataset:U로 보내야만 변경된 데이터만 넘어간다.
- FitToContent (17.1부터 생긴 새로운 기능)
특정컴포넌트를 기준으로 다른 컴포넌트들에 위치를 새로 조정해주는 기능
해당 기능은 아래동영상 약 49분부터 확인
https://youtu.be/13h0rMZqv6A?list=PLgoHUQa-ZzHA8TEIwVYspbaosEtItwNK9
- 데이터셋 또는 그리드를 소스상에서 변경할시에는 반드시 이벤트를 끄고 변경하고 끝나면 다시
이벤트를 시작해준다.
- 넥사크로 17이후 스크립트 구문에서 오른쪽 크릭하면 밑에와 같은 기능이 추가됨.

code snippet : 자주쓰는 코드 등록 및 사용
rename : 동일한 이름으로 사용된 모든 소스를 찾아주고 이름을 빠꿀수있다.
find Reference : 동일한 이름으로 사용된 모든 소스를 찾아준다.
Go to Delaration : 동일한 이름으로 최초 정의된 위치를 찾아준다.
- 넥사크로 자주쓰는 단축키
괄호끝이동 단축키( 괄호의 시작 부분에서 단축키를 사용해야한다, 밑에 Brace는 {}또는 () 를 뜻한다 )
| Match Brace | Ctrl + ] | 현재 선택된 Brace에 매치되는 Brace로 커서가 이동됩니다. |
| Match Brace(select) | Ctrl + Shift + ] | 현재 선택된 Brace에 매치되는 Brace로 커서가 이동하면서 이동영역을 모두 선택합니다 |
기타 단축키
| Comment Selection | Ctrl + / | 선택된 영역을 주석으로 변경합니다. |
| Uncomment Selection | Alt + / | 선택된 영역의 주석을 해제합니다. |
| Lowercase Conversion | Ctrl + U | 선택한 영역의 텍스트를 소문자로 변환합니다. |
| Uppercase Conversion | Ctrl + Shift + U | 선택한 영역의 텍스트를 대문자로 변환합니다. |
| Open File in Project | Alt + Shift + O | 이클립스 Ctrl + Shift + O와 같은 기능 파일명을 쓸때마다 검색(필터)해주고 && 오픈할수있다. |
데모사이트 N
http://demo.nexacro.com/EduProjectN/_web_/index.html
http://demo.nexacro.com/EduProjectN/_web_/index.html
demo.nexacro.com
데모사이트 17
http://demo.nexacro.com/EduProject/_web_/index.html
http://demo.nexacro.com/EduProject/_web_/index.html
demo.nexacro.com
주요 기능 및 TIP
http://demo.nexacro.com/EduPlay/_web_/index.html?version=
http://demo.nexacro.com/EduPlay/_web_/index.html?version=
demo.nexacro.com
쇼케이스
http://support.tobesoft.co.kr/Next_JSP/nexacro17_deploy/index.html
Nexacro Install Page
support.tobesoft.co.kr
개발가이드
http://docs.tobesoft.com/developer_guide_nexacro_17_ko
넥사크로플랫폼 17 컴포넌트 활용 워크북 17.1.2.200
이 내용이 얼마나 도움이 되셨나요? 피드백이 기록되었습니다. 감사합니다. 전혀 도움이 되지 않음도움이 되지 않음조금 도움이 됨도움이 됨매우 도움이 됨
docs.tobesoft.com
'IT > nexacro' 카테고리의 다른 글
| Nexacro 화면 (작업 페이지)새로 고침 (0) | 2024.08.22 |
|---|---|
| expr 에서 함수 경로 찾기 & expr 이용한 Filter (Dataset Distinct예제) (0) | 2024.06.21 |
| javascript *.js파일을 넥사에서 include하기(화면 캡쳐) (0) | 2022.10.17 |
| nexacro showcase (0) | 2022.07.20 |
| 넥사크로 현재 화면에서 사용 중인 데이터셋 목록 가져오기 (0) | 2022.07.20 |
댓글